개인 제작 배너
보통 티스토리 블로거 분들은 애드센스나 쿠팡 배너를 사이드바에 많이 넣습니다. 만약 따로 배너를 제작해서 홍보하고 싶은 사이트가 있는데 배너 넣는 방법을 잘 모르겠다면 이 포스팅이 도움이 되실 겁니다.
자신의 유튜브 채널로 이동하는 배너나, 본인이 제작한 배너들을 티스토리 블로그 사이드바에 넣는 방법에 대해서 순서대로 설명하겠습니다.

사이드바 배너 제작 & 사이즈 정하기
일단 배너를 넣기위해서는 배너를 제작해야 합니다. 간단한 문구와 그림을 넣어서 이미지를 제작하면 되는데, 가장 먼저 신경을 써야 할 것이 배너 사이즈입니다.

현재 제 블로그에 있는 유튜브 배너 사이즈는 300px*400px입니다. 세로로 길게 제작하고 싶으시면 160*600px로 제작하셔도 됩니다.
배너 사이즈를 정하셨다면 PPT나 포토샵을 이용해서 배너를 만드시고 일단 PNG 파일로 뽑아 두시기 바랍니다.
배너 이미지 파일 추가

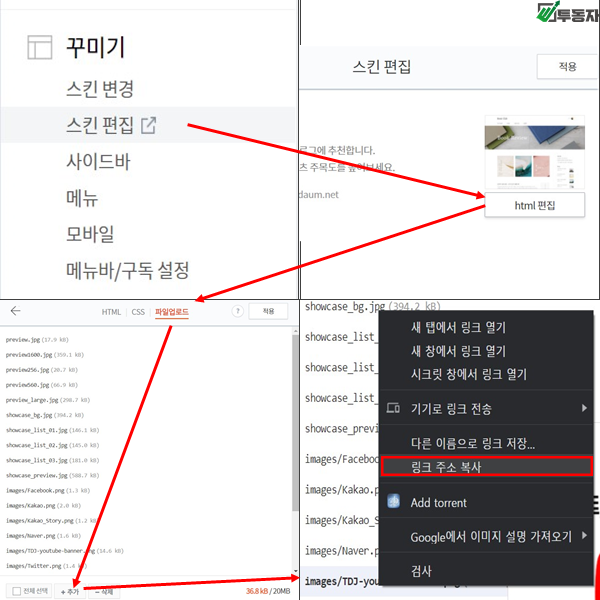
배너 이미지를 홈페이지 내에 추가해줘야 합니다. 그림 1)과 같이 [스킨 편집]-[html 편집]-[파일 업로드]-[추가] 순서대로 눌러서 제작한 배너 파일을 넣어줍니다.
그다음 배너 파일명을 우클릭한 후에 링크 복사를 해둡니다.
배너 플러그인 활성화

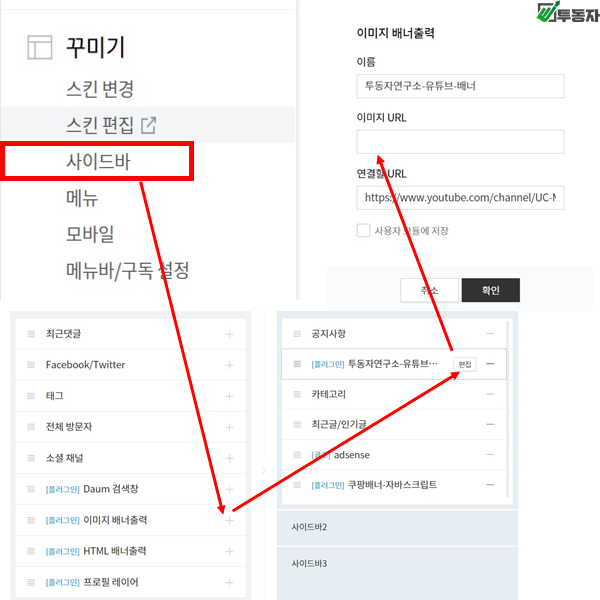
마지막으로 그림 2)처럼 사이드바의 배너 메뉴를 활성화해주면 됩니다. [사이드바]-[이미지 배너 출력]-[편집]-[이미지 URL, 사이트 URL 작성] 여기까지 하면 끝입니다.
이미지 URL은 파일 업로드에서 링크 복사했던 주소를 넣어주면 되고, 사이트 URL은 배너를 눌렀을 때 이동될 사이트 URL을 넣어주면 됩니다. 이렇게 하면 아래와 같이 사이드바 영역에 배너가 보일 것입니다.

이상 티스토리 블로그에 유튜브 배너 넣는 방법에 대해 알아봤습니다. 어렵지 않으니 멋진 배너 만드셔서 좋은 성과 거두시길 바랍니다.
공감과 댓글, 공유하기는 포스팅 작성에 큰 힘이 됩니다.
도움이 되는 정보였다면 공감을 눌러주세요. 😊
'일기장 > 문제해결' 카테고리의 다른 글
| 디딤돌 대출 이자 납입 방식 중 가장 이득인 방식은? (0) | 2022.06.01 |
|---|---|
| 동네 치과에서 매복 사랑니 발치과정, 거절, 비용, 수술시간 (0) | 2022.04.18 |
| ASUS(아수스) 젠북 노트북 윈도우 10 화면 밝기 조절 해결 (0) | 2022.01.21 |
| 웨이브(WAVVE) 영상 오류 및 해지 (0) | 2022.01.14 |
| 문서 작성용 모니터 구매 후기 및 추천 (24인치) (0) | 2021.12.04 |
댓글